Hi, In this article we will create our first app in jetpack compose with a login screen example. If you want to learn about what is jetpack compose, you can checkout my another article on it on the below given link.
What is Jetpack compose? Should we use it?
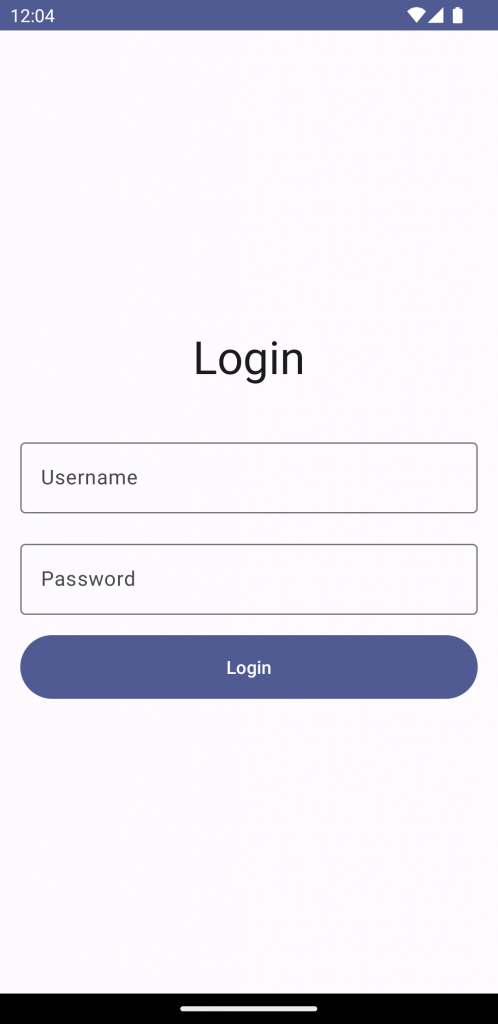
By the end of the article you will be able to build a screen like this

So now lets continue with our app. Following steps are needed to create your first app with login screen example in jetpack compose
Creating Your First App in Jetpack Compose
Step 1
Create new Project from Android studio with Empty Activity option with compose logo. It will automatically add compose related required dependencies and settings.
After Android Studio finished creating the project. Then you will find some code in setContent method in MainActivity.kt, you can remove that code, because we will add code for login screen there.
Step 2
Now add following code there, We will add a Column there because we want layout items to be arranged vertically, one below another. And also we want to align them vertically in the center, for that we have used verticalArrangement = Arrangement.Center and similarily for placing the content in center horizontally, we have used horizontalAlignment = Alignment.CenterHorizontally.
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
Column(
modifier = Modifier
.fillMaxWidth()
.padding(horizontal = 16.dp),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
}
}
Step 3
Now lets add login heading, username and password fields in the column, Add the following code inside Column.
Text(text = "Login", style = MaterialTheme.typography.displaySmall)
Spacer(modifier = Modifier.height(36.dp))
OutlinedTextField(
modifier = Modifier.fillMaxWidth(),
value = "", onValueChange = {},
label = { Text(text = "Username") },
visualTransformation = VisualTransformation.None
)
Spacer(modifier = Modifier.height(16.dp))
OutlinedTextField(
modifier = Modifier.fillMaxWidth(),
value = "", onValueChange = {},
label = { Text(text = "Password") },
visualTransformation = PasswordVisualTransformation(),
)
Spacer(modifier = Modifier.height(16.dp))
If you have noticed, First we added Simple Text composable with material style as MaterialTheme.typography.displaySmall
And then added Spacer for space, it will add 36.dp space below that heading.
And then we added 2 OutlinedTextField composables there for taking input as username and password. And if you noticed visualTransformation = PasswordVisualTransformation(), it will show password input character as dots. And then again a Spacer.
Step 4
And finally lets add submit button below those composables
Button(
modifier = Modifier
.fillMaxWidth()
.height(50.dp), onClick = { /*TODO*/ }) {
Text(text = "Login")
}
And now if you will run this app and try to type the text in username and password fields, you will notice that it will not update that. Because in value field we have used "" empty string and by default Jetpack Compose will not remember its state if we update it. So we need to remember that text as state which we will be saving using remember composable which allows us to remember the state till that composable’s lifecycle. And then on onValueChange, we need to update that remember composable state value. We can use mutableStateOf method for creating state in jetpack compose.
So add the following code there in the beginning of Column.
val username = remember {
mutableStateOf(TextFieldValue())
}
val password = remember {
mutableStateOf(TextFieldValue())
}
If you noticed TextFieldValue() which is the type of value we are saving. And also we need to use this value from remember now in value field of both OutlinedTextField‘s. And also we need to update this state on onValueChange every time text will be changed.
So add following code in onValueChange of username OutlinedTextField
username.value = it
And in username OutlinedTextField.
password.value = it
And now if you will try to run this app, it will update the username and password fields.
And its done, Finally you have created your first app in Jetpack Compose.
Github Source Code Link:-
ComposeTutorial2CreateYourFirstApp
Thats all for now.
Thanks for spending your valuable time reading this article.
You can connect with me on:
Keep coding.