
Free
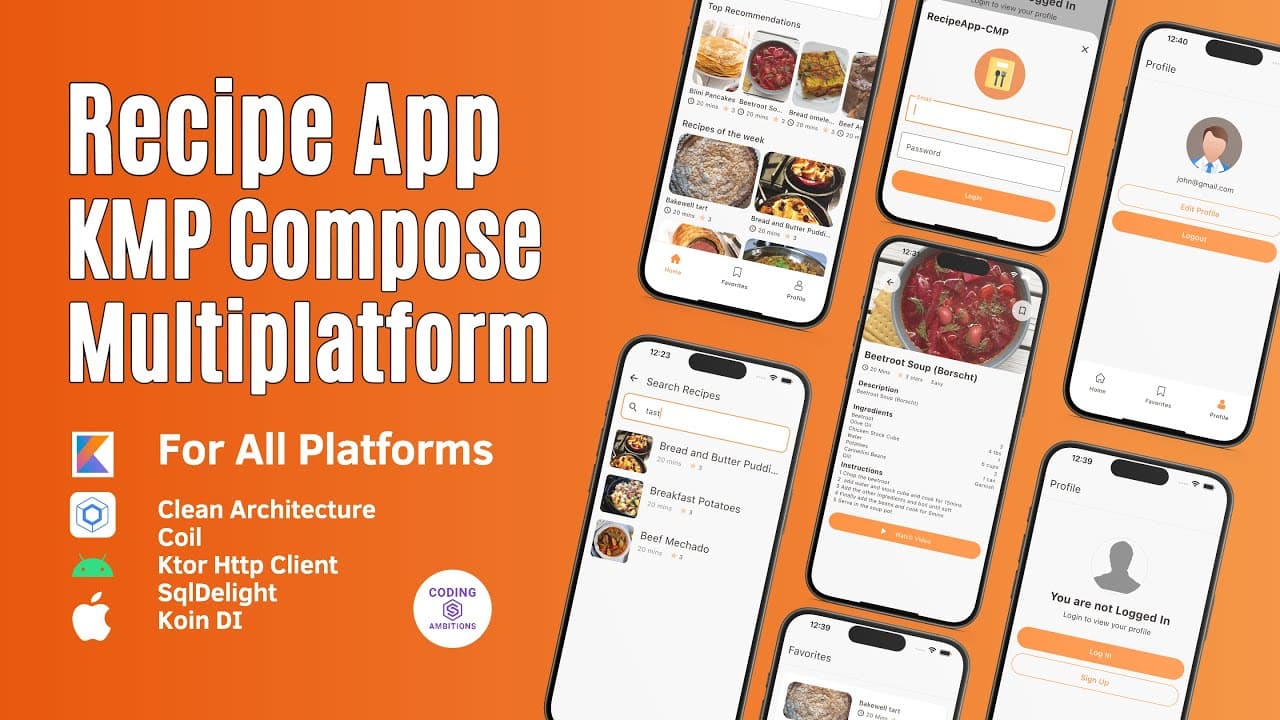
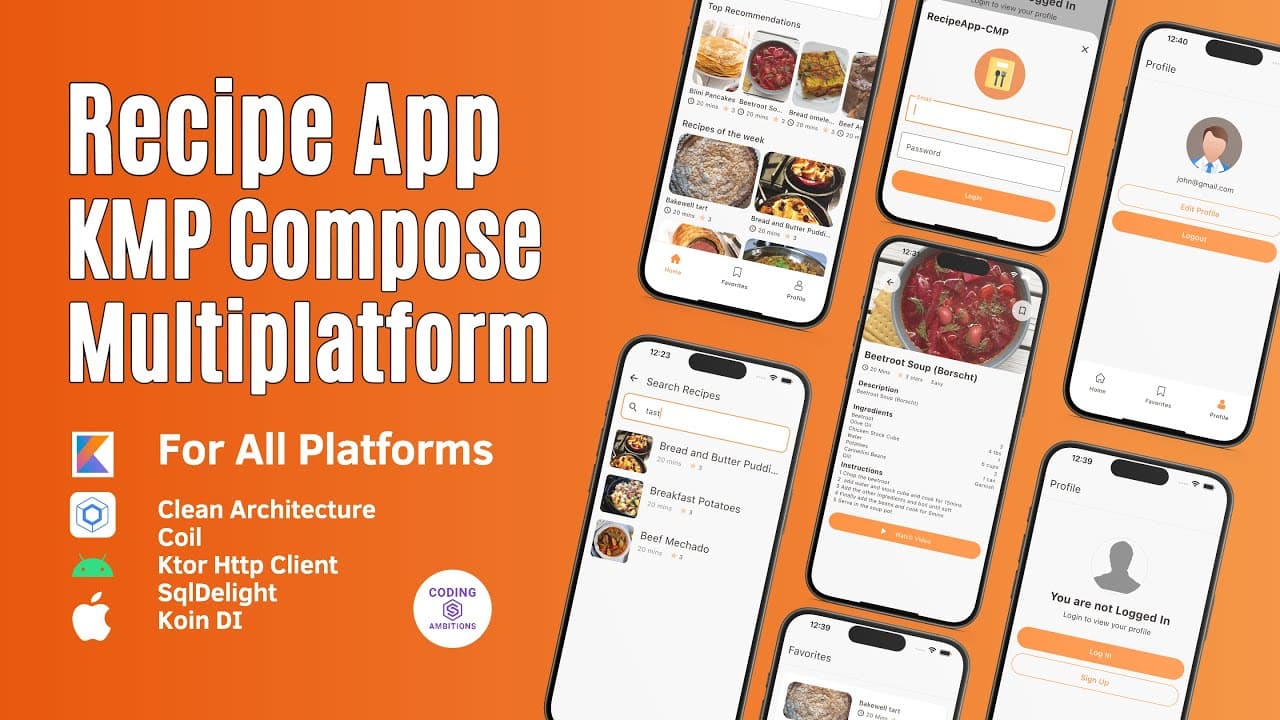
Compose Multiplatform(Project Based) Full Crash Course
This crash course guides you through building a complete recipe app using Compose Multiplatform (CMP), setting up targets for Android, iOS, Desktop, and Web. You will learn to apply Clean Architecture and build multi-screen features like recipes lists, search, and offline favorites. Essential libraries covered include Ktor for API calls, SQL Delight for robust offline support, Koin for dependency injection, and Coil for network image loading